A design system is a cohesive, organized set of guidelines for design, ensuring consistency across an organization's products. It includes a style guide, a library of reusable components, usage guidelines, and often includes design principles, coding standards, and content strategies. It promotes consistency, efficiency, and collaboration in design efforts.
How do I evolve the pattern library?
Before I joined the company, the team used a pattern library that had UI components all on one page without any explanation. Roughly around a year of working there, I tasked myself to see how I could revamp the pattern library. Do I just keep updating UI compontents? Do I even bother to organize them or leave them as is? After doing some research and defining some clear HWM problem statements, I decided that it would be best to change the pattern library into a design system.
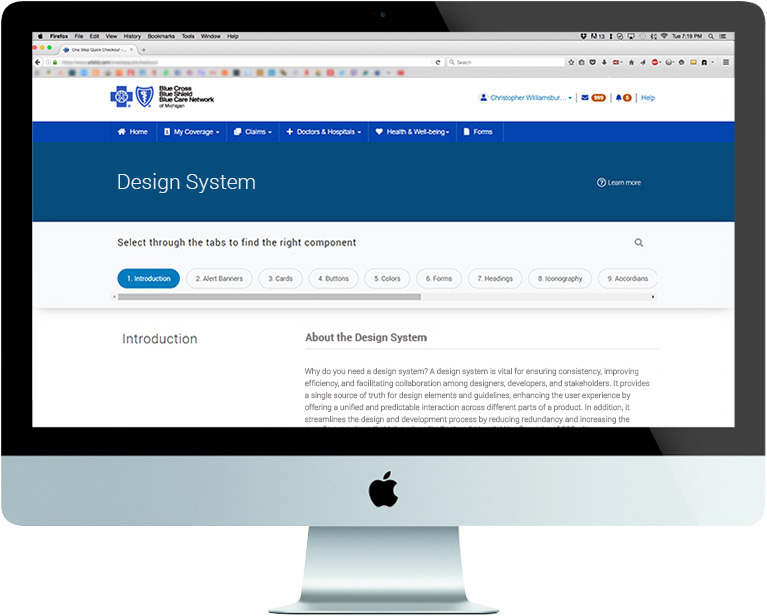
Using new UI elements that my colleague and I had previously created on Member Portal (the authenticated segment which we primarily worked on and all BCBSM members log in), I created a new design system with categories. The purpose of this was to make it much easier and faster to find what you're looking for. There was a previous application I had worked on which had these category segments below the header in place. I then decided to use that categorized pattern to section off all of the different components in order to create a more seamless experience.
Contextual information
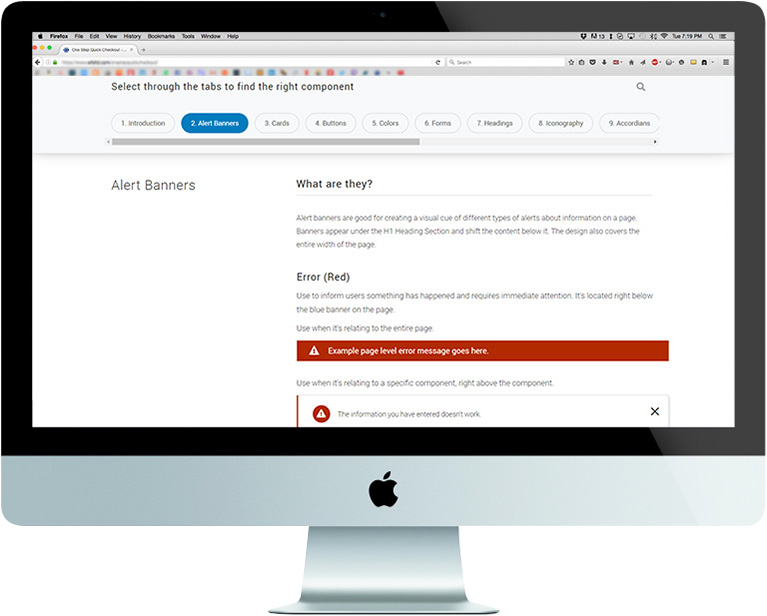
Another aspect that I worked on was to add descriptions for every component on the page. If a non-designer uses it as a reference, they can gain a clear understanding of the component. It's also a design bible where I have specific rulesets for each scenario. Our decisions are tied to it and back our design reasoning if the business team asks for any explanations. On top of our design principles and user testing data, this was another component that we could use as designers to validate our decision making.
For every component, I added a minimum of what the component is, where is it located on a page when used, and when I use it. Other components required a few extra details, but the MVP of every component has these 3 basic requirements.
Onboarding
I've used this design system for onboarding designers and an entire consulting agency that was hired by BCBSM to work on a particular project for the year.